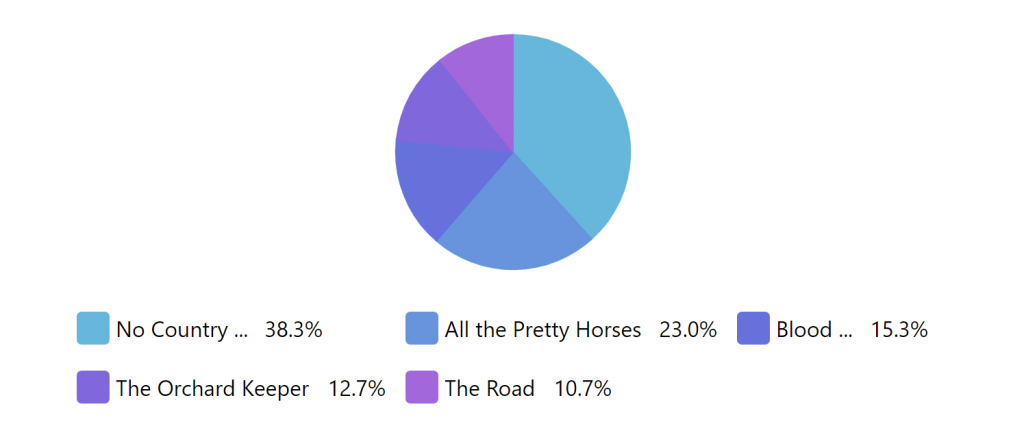
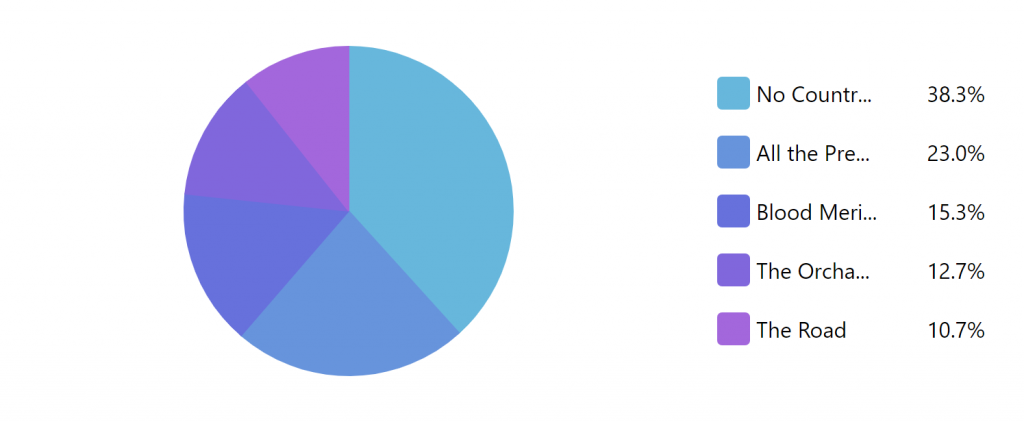
How to access css style .advanced-pie-legend .legend-items-container .legend-items .legend-item? - Stack Overflow

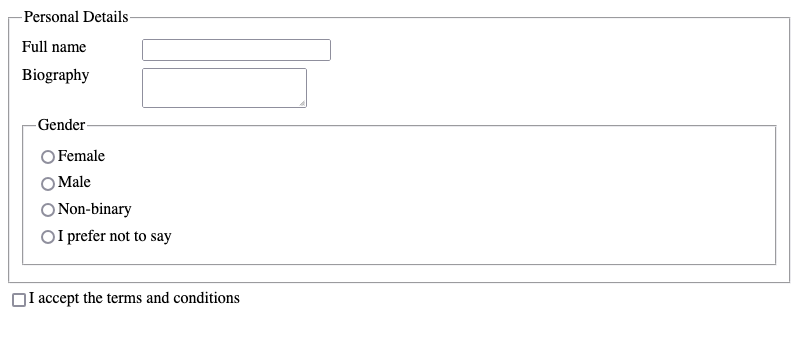
TextField Outline Legend width does not get calculated correctly on label prop change · Issue #16833 · mui-org/material-ui · GitHub