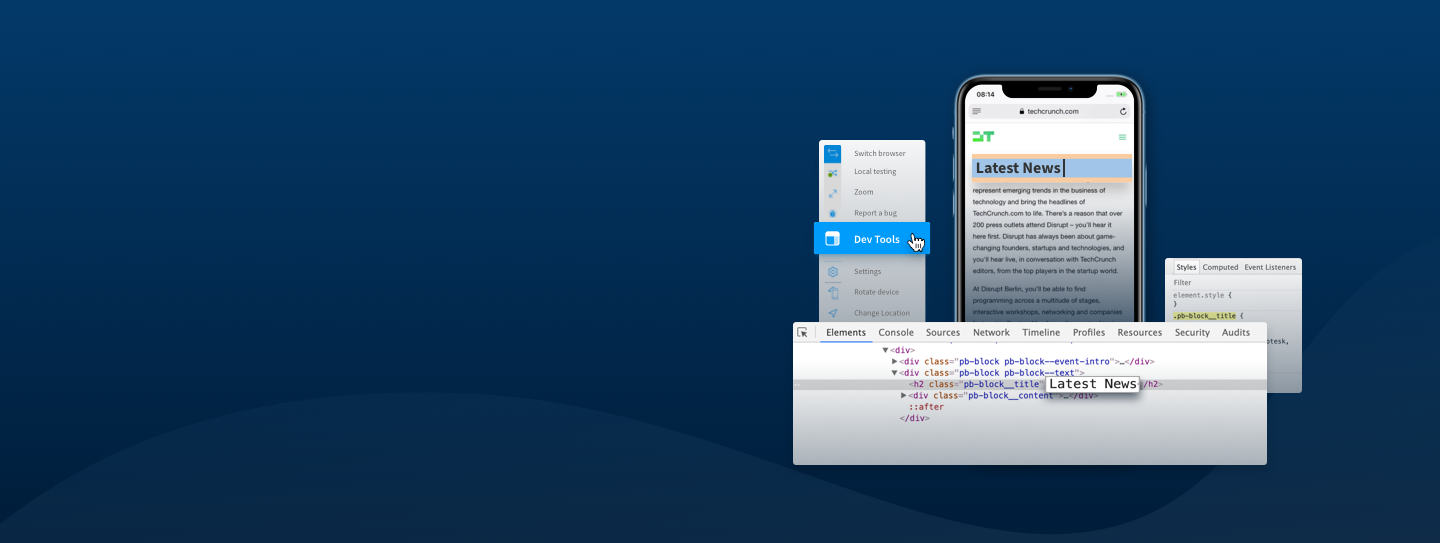
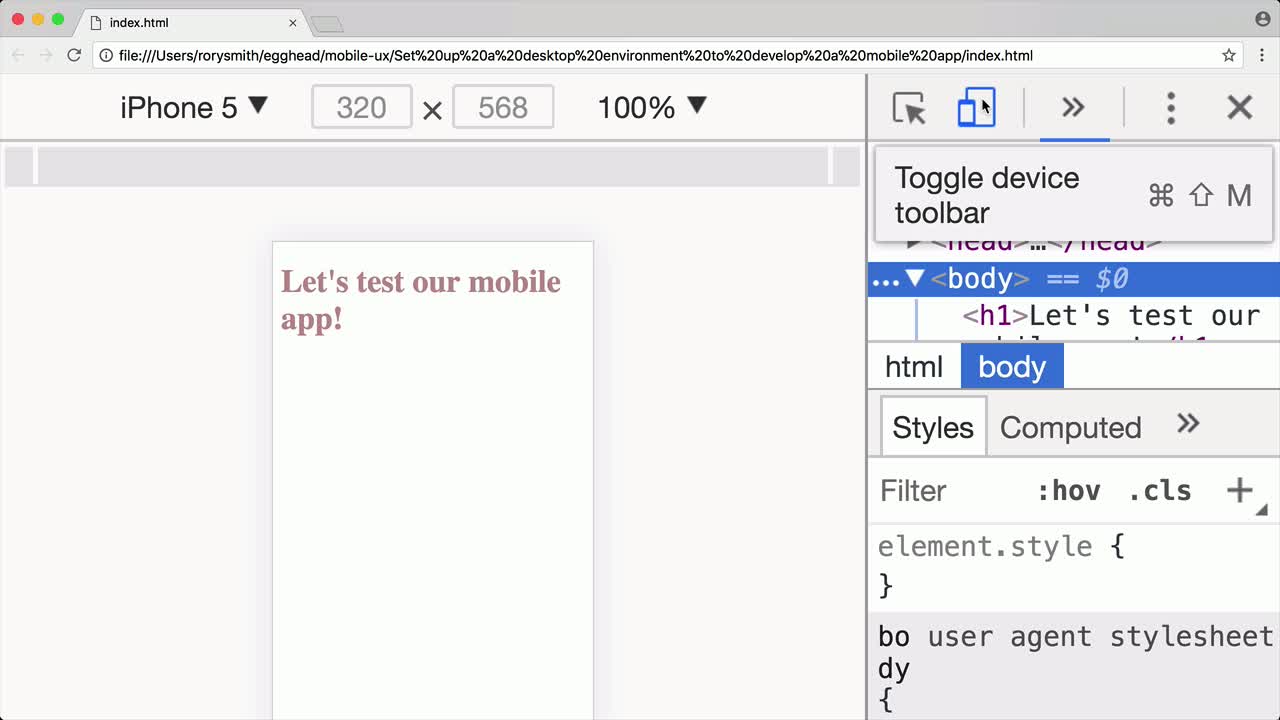
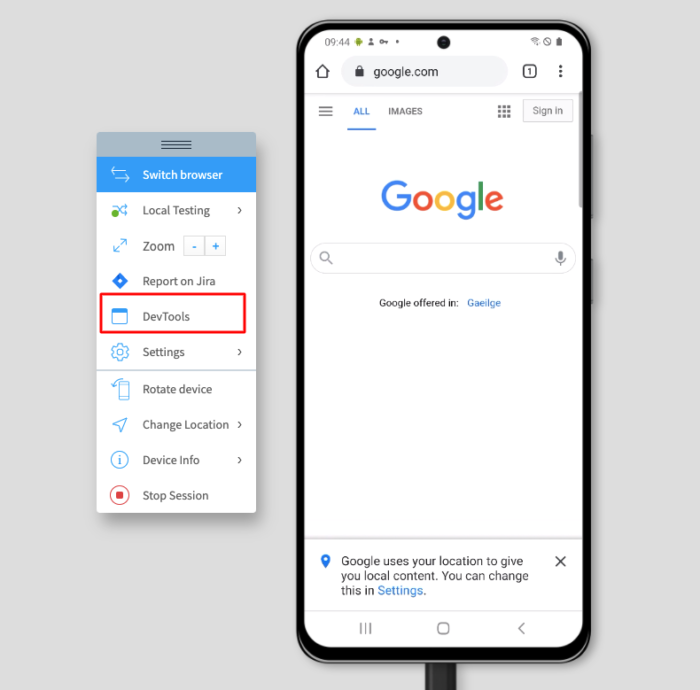
How to Debug Mobile Experiences in the Desktop Chrome's Developer Tools? – Dynamic Yield Knowledge Base

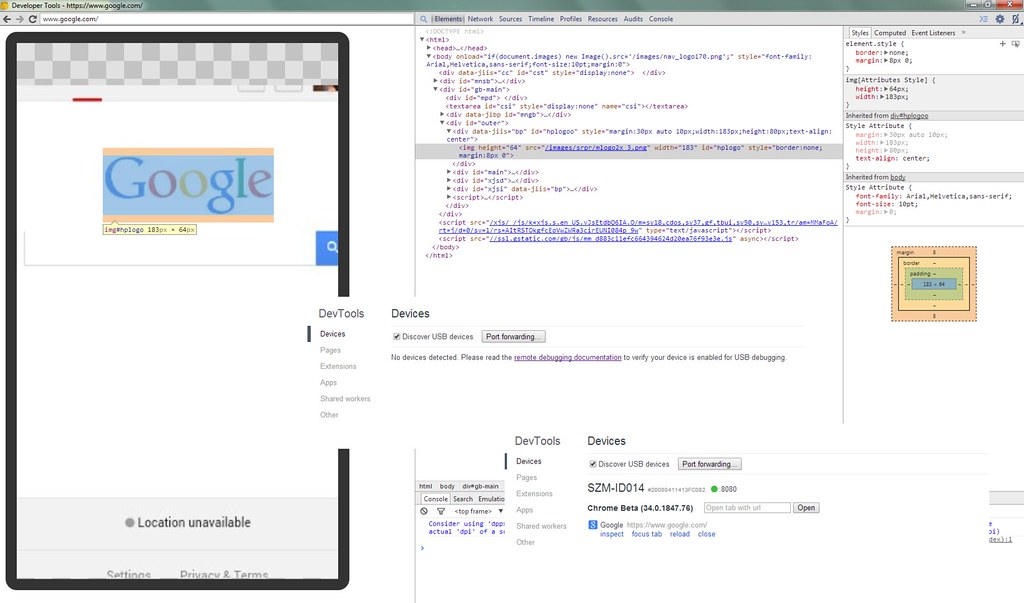
Debugging Mobile Web Pages using Google Chrome Developer Tools on an Android device setup | Timothy Tocci Tinker Shop

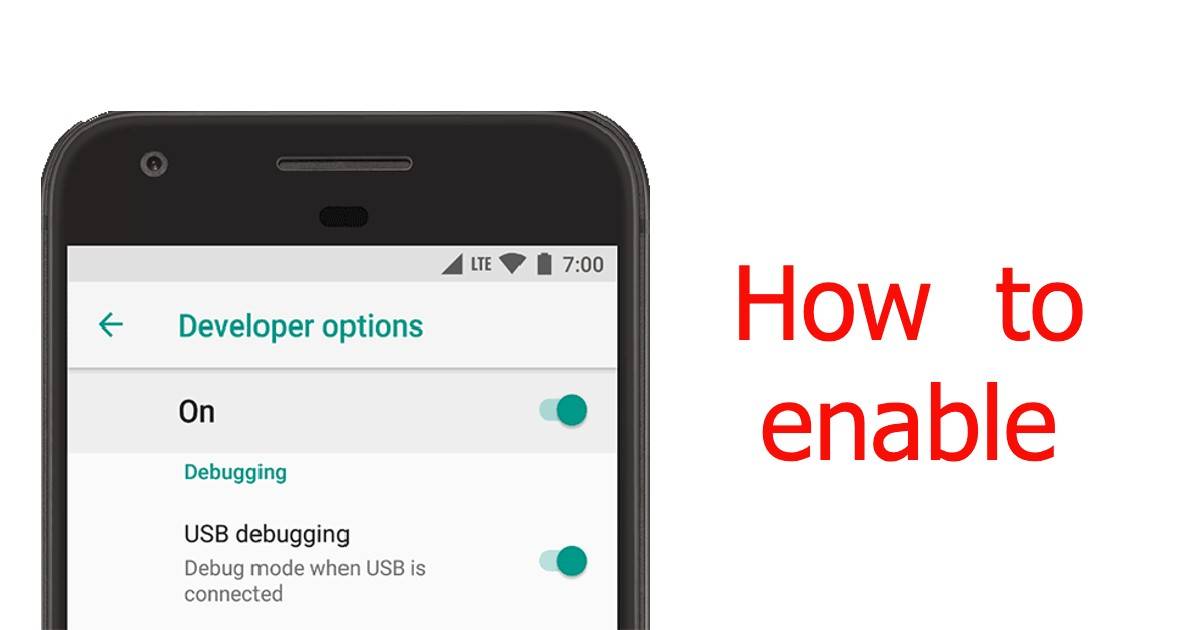
Android Developer Settings: How to enable developer options on your Android smartphone, best developer settings, and more | 91mobiles.com