
How I built a vscode REPL and how you can use it, in a Vue.js project | by Achilleas Kiritsakas | Vue.js Developers | Medium

Marketplace search for file extensions doesn't give good enough results · Issue #41781 · microsoft/vscode · GitHub

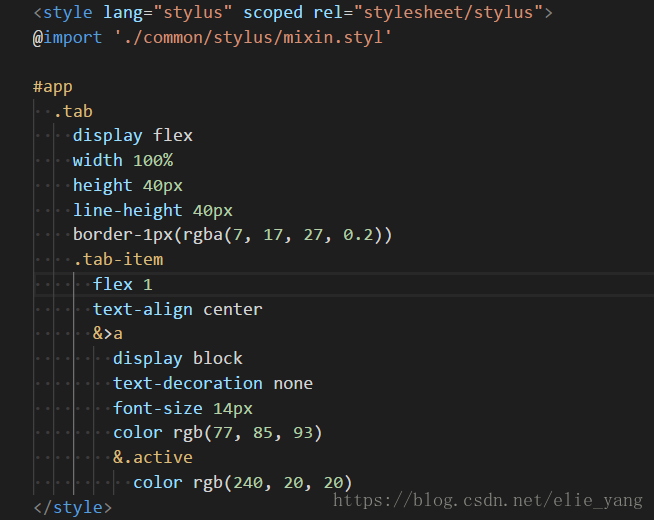
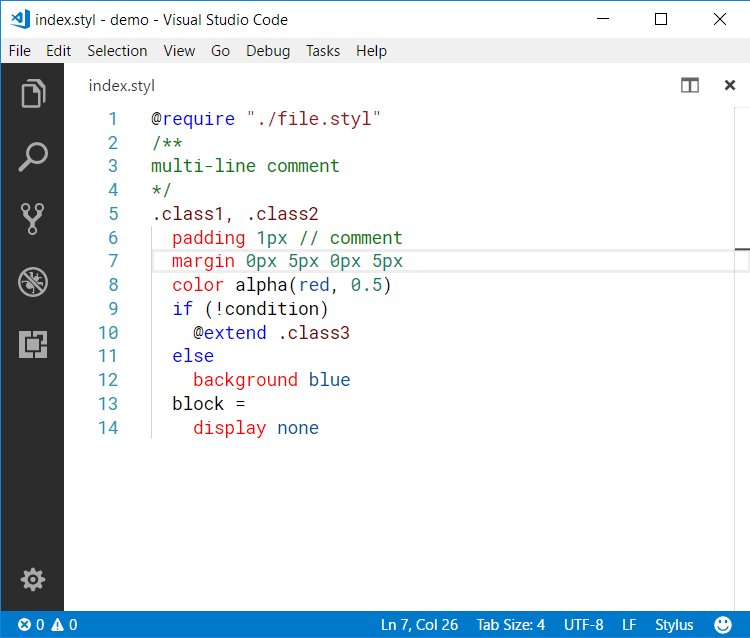
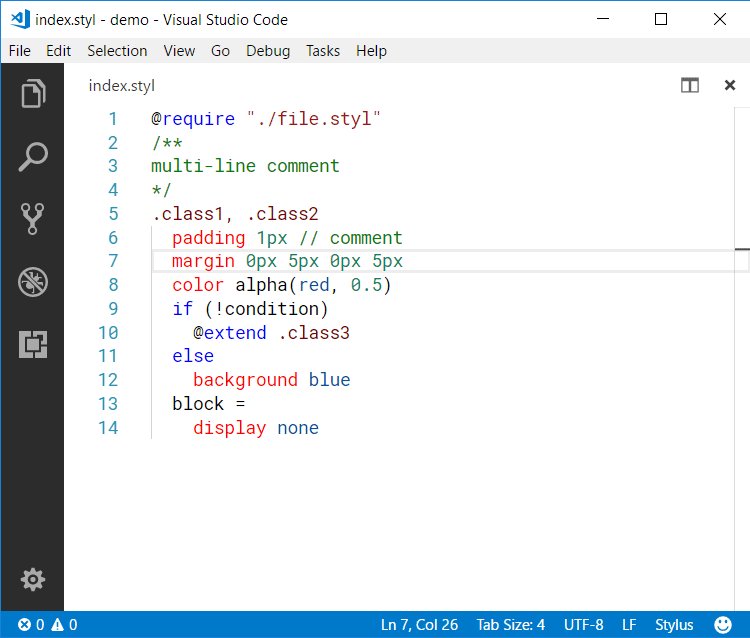
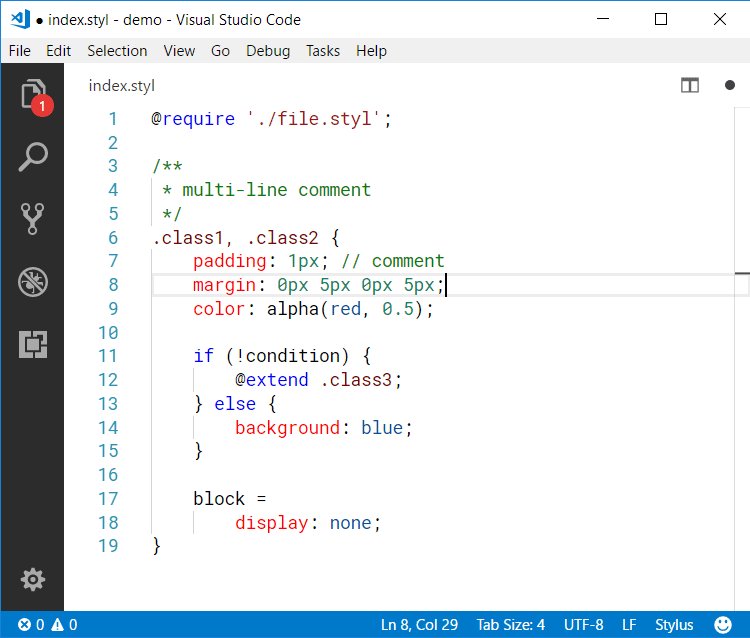
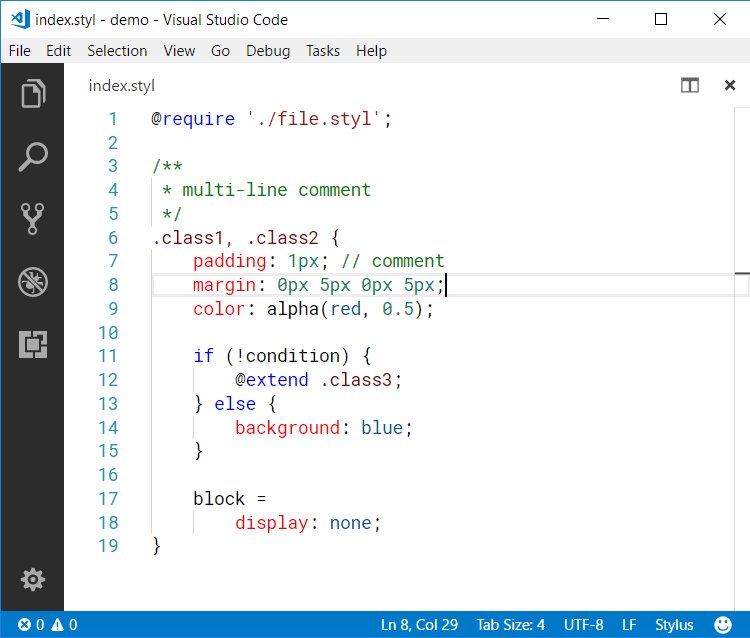
When using vetur plug-in to format Vue files in VSCode, stylus code automatically adds braces, colons and semicolons | Develop Paper
Setting Up Visual Studio Code For Front_End_Development! | by Akash Rajvanshi | JavaScript in Plain English

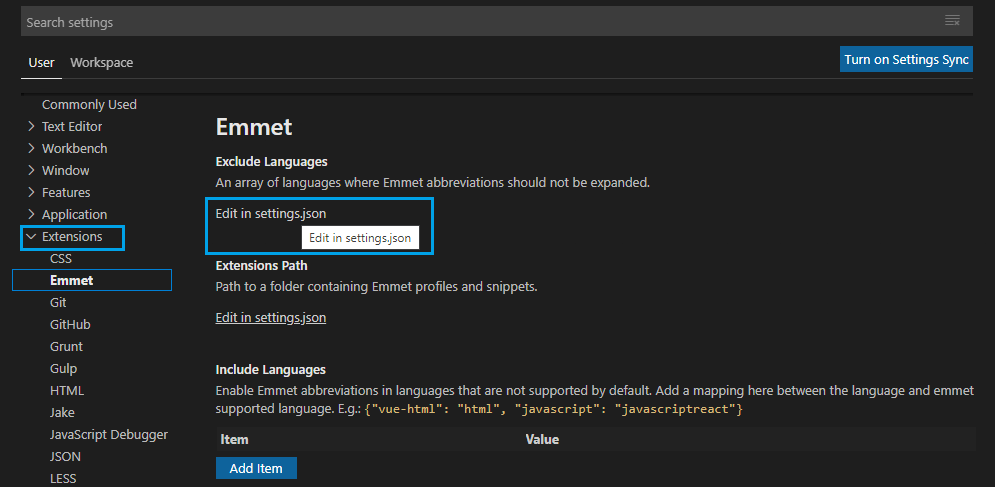
Solve the problem that stylus style is automatically added with punctuation after formatting code in vscode - Programmer Sought




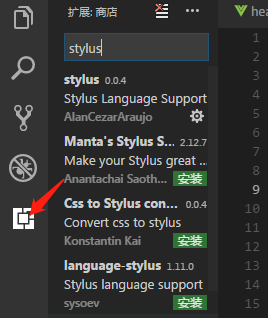
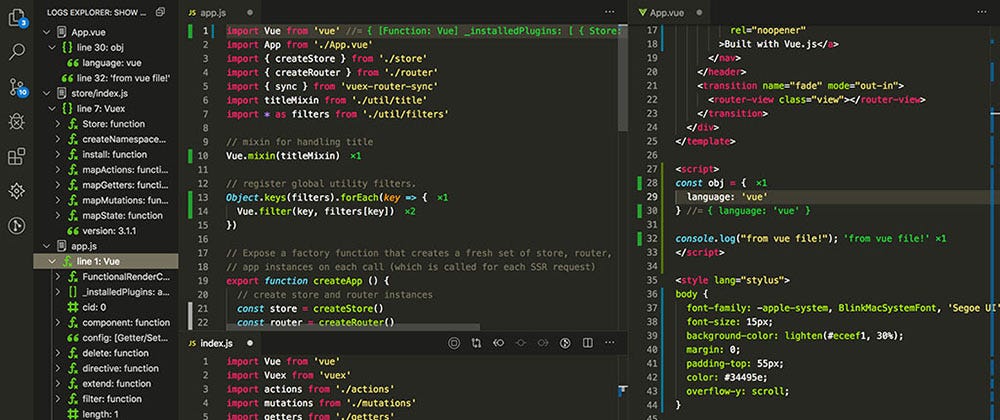
![VSCode拡張機能]Stylusを使えるように(コロン:有無など) - language-stylus|2001Y.me VSCode拡張機能]Stylusを使えるように(コロン:有無など) - language-stylus|2001Y.me](https://2001y.me/img/vscode-stylus.jpg)